2012 foi o ano de lançamento desse blog e de uma guinada no foco da minha carreira de desenvolvedor. Veja os assuntos que bombaram aqui esse ano, estatísticas e planos pra 2013!
Novo foco em 2012
Escrevi minha primeira linha de código em 1999 e ela foi em HTML. Mas, com o tempo, como boa parte dos programadores, acabei caindo mais em backend. Trabalhar com frontend não era "ser um programador", não era glamuroso.
Mas o HTML5 mudou isso. Web é sexy. Frontend é um cargo de respeito hoje. E, eu que sempre gostei de Web, resolvi que 2012 seria uma mudança na carreira em direção ao frontend.
Lancei esse blog em Março. Dei várias palestras -- e a maior parte sobre frontend. Postei centenas de links sobre frontend no meu twitter e no meu facebook. Fiz opensource e li vários livros de front.
Eu gosto muito de backend e Java -- até lancei um livro. Programo o dia todo, dou aulas, escrevo e palestro sobre isso. Mas em 2012 tive a chance de focar mais em frontend que é o que mais gosto. E o mais legal é o apoio que tive e tenho da Caelum pra essas mudanças.
2012 foi o ano do mobile
No imenso leque da Web, resolvi que 2012 seria o ano de focar em mobile. Falei de design responsivo, outras coisas de mobile web e até emails responsivos.
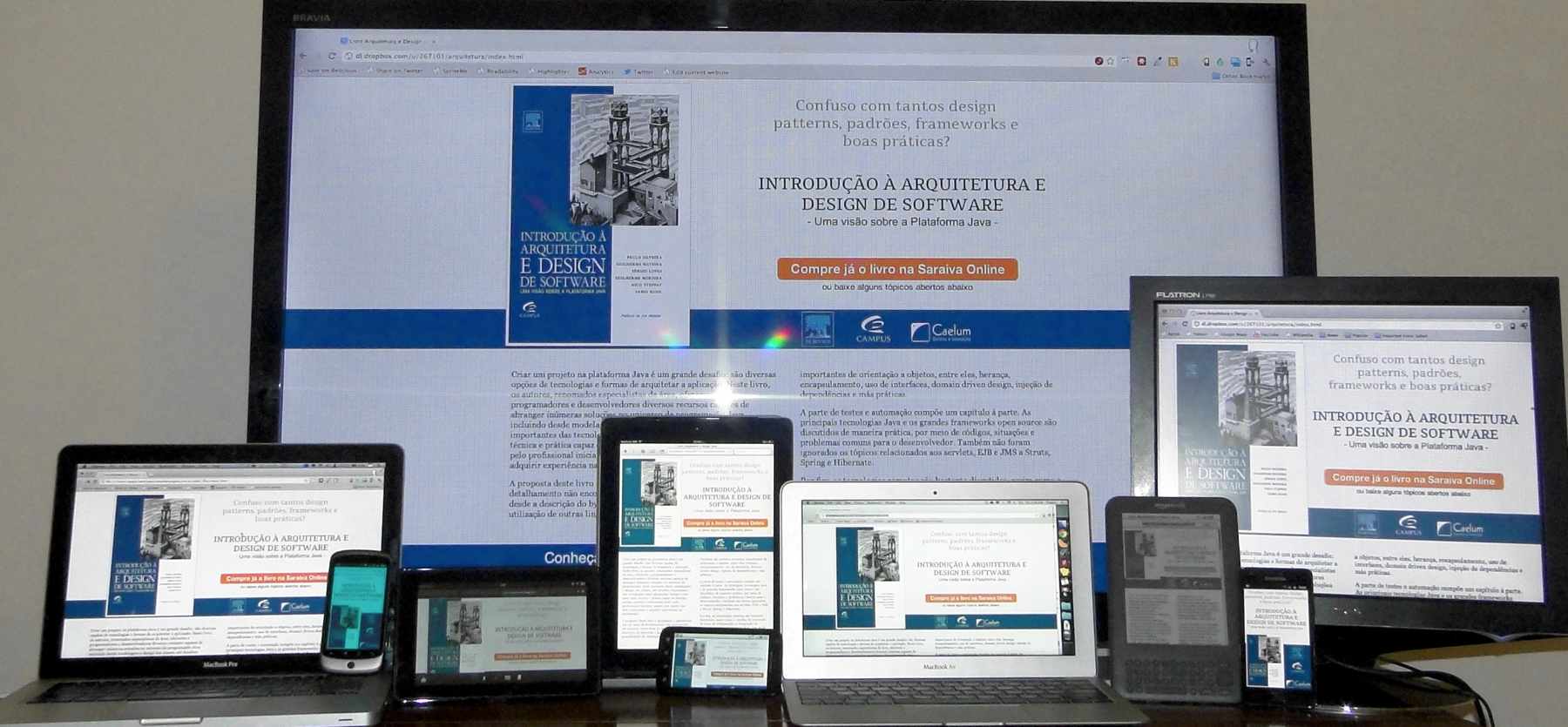
Codei vários sites responsivos -- como esse blog, o site do livro de arquitetura Java e o novo site da Caelum. Montei meu device lab: comprei 2 iPod Touch, 3 celulares Android; ganhei um Kindle Fire.

TOP posts de 2012
- Design responsivo por uma Web única
- Palestra: Truques de Web Mobile
- 10 dicas para fazer um email responsivo
- CSS: Você deveria usar box-sizing: border-box em todas as suas páginas.
- Front In BH 2012: palestra sobre performance e otimizações web
E há muitos outros posts bacanas no blog. Eu aproveitei também pra experimentar diferentes formatos de posts, como os relatos de eventos, tweetables, reviews de livros, post-palestra e posts com design diferente. Espero muito mais pra 2013!
Escrevi também no blog da Caelum em 2012, com destaque para:
- 2012 é o ano do mercado mobile no Brasil
- Flexibilidade em páginas para dispositivos móveis com media queries
- Pixels, pixels ou pixels? Dicas de Web Mobile com viewport
Estatísticas do blog em 2012

- 9 meses de vida
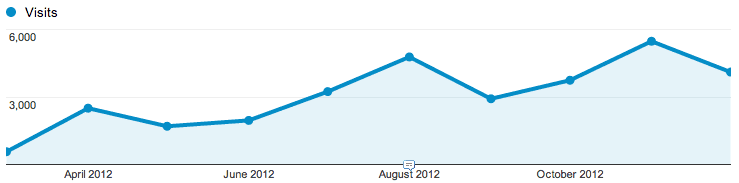
- 31 mil visitas e 58 mil pageviews
- 8.8% de visitantes em dispositivos móveis
- Orgulhosamente só 3% de visitantes usando IE :-)
2013
Quero continuar meu foco em frontend, em especial nas áreas de mobile web e otimizações.
Quero escrever mais, palestrar mais e ensinar mais sobre Web.
Quero programar mais, experimentar mais, opensourcear mais.
Obrigado por me acompanhar aqui em 2012. Nos vemos em 2013!
