Truques de Web mobile
Palestra interativa com slides, anotações e testes pra rodar no celular/tablet.
sergiolopes.org/aovivo
(acesse agora no celular, tablet ou desktop pra acompanhar a palestra)
Sérgio Lopes
Sincronize seu dispositivo!
Acesse o endereço acima no seu smartphone ou tablet.
É necessário um navegador com suporte a WebSockets.
Mobile tá bombando
Design Responsivo
Relembrando
media
queries
@media (min-width: 400px) {
body {
font-size: 125%;
}
}
@media (min-width: 400px) { }
@media (min-width: 600px) and (max-width: 790px){}
@media (max-width: 600px) and (orientation: landscape){}
Site mobile
m.site.com
Site mobile direito
- Redirects:
exemplo.com/sobre <> m.exemplo.com/sobre
- Link pra trocar de versão
- Metadados corretos pra SEO
<!-- na página Desktop coloque: -->
<link rel="alternate" href="http://m.site.com/sobre"
media="only screen and (max-width: 700px)">
<!-- na página Mobile coloque: -->
<link rel="canonical" href="http://site.com/sobre">
Telas são pequenas
Sempre habilite o zoom
<!-- como irritar seu usuário -->
<meta name="viewport"
content="width=device-width,user-scalable=no">
<!-- ou -->
<meta name="viewport"
content="width=device-width,
minimum-scale=1,maximum-scale=1">
Sempre habilite o zoom
<!-- como deixar todo mundo feliz -->
<meta name="viewport"
content="width=device-width, initial-scale=1">
Novo @viewport
@viewport {
width: device-width;
}
/* e os prefixos */
@-ms-viewport { width: device-width; }
@-o-viewport { width: device-width; }
Elimine a barra de endereços
window.scrollTo(0,1);
UX Hot Zones
@media (orientation: portrait) {
/* otimiza pra retrato */
}
@media (orientation: landscape) {
/* otimiza pra paisagem */
}
window.onorientationchange = function() {
switch (window.orientation) {
case 0:
case 180:
// ... paisagem ...
break;
case 90:
case -90:
// ... retrato ...
break;
default:
// mostra um unicórnio
}
}
Mobilize, don’t miniaturize
Don’t shrink, rethink
Dedo é diferente de mouse
Esqueça :hover
Outras coisas pra esquecer
- position: fixed
- Lightbox
- Flash, Java, Silverlight, etc
Gestos na Web

Gestos na Web
/* Gestos com Zepto.js */
$('div').doubleTap(function() {
// faz algo ao tocar 2x
});
$('li').swipeRight(function() {
// faz algo ao deslizar para direita
});
$('.foto').longTap(function() {
// faz algo quando segurar toque
});
Input de dados é difícil
* mas não impossível
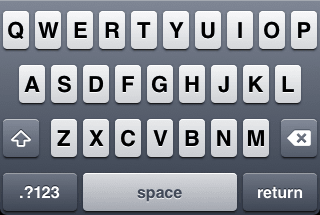
Diferentes teclados com input types HTML5

<input type="text">

<input type="url">
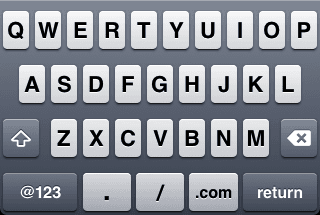
Diferentes teclados com input types HTML5


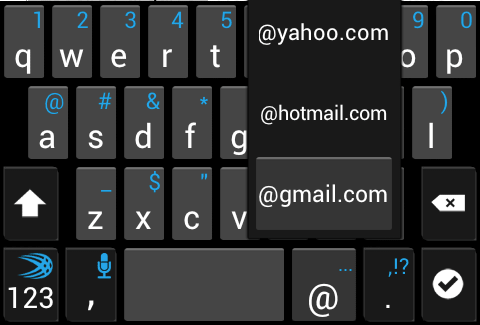
<input type="email">
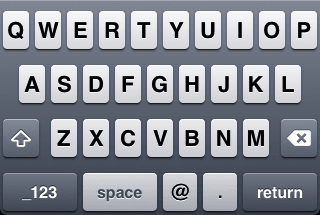
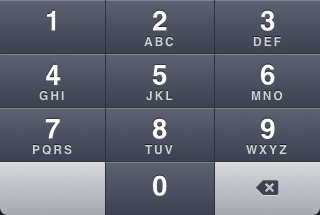
Diferentes teclados com input types HTML5


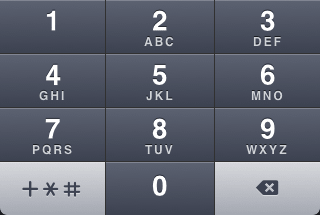
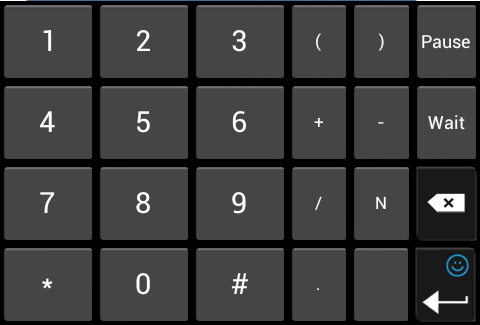
<input type="tel">
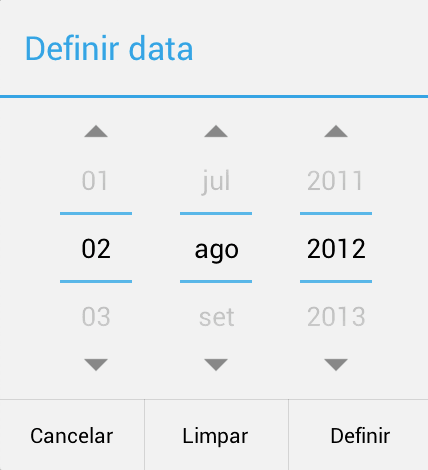
Diferentes teclados com input types HTML5


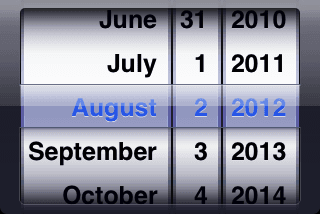
<input type="date">
Diferentes teclados com input types HTML5

<input type="time">

<input type="text"
pattern="[0-9]*">
Mais ajustes no teclado
<input type="text" name="username"
autocorrect="none" autocapitalization="on">
* só no iOS
Form Mobile
- Labels no topo ou dentro
- Opção mostrar password
- Touch targets grandes
- Menos campos, óbvio
Libs JavaScript pra ajudar
textareas expansíveis
correção de email
Você quis dizer sergio@gmail.com?
APIs avançadas pra simplificar
geolocation
navigator.geolocation
.getCurrentPosition(function(p){
var lat = p.coords.latitude;
var lon = p.coords.longitude;
// descobre a cidade
});
APIs avançadas pra simplificar
Media Capture
<input type="file" accept="audio/*;capture=microphone">
<input type="file" accept="image/*;capture=camera">
<input type="file" accept="video/*;capture=camcorder">
<!-- último draft -->
<input type="file" accept="image/*" capture>
* getUserMedia em breve
Rede e dispositivos limitados
Latência de rede absurda
* então, diminua o número de requests.
Inline com cache no localStorage
// primeiro acesso
localStorage.setItem('estilo.css', '... css ...')
document.cookie = 'arquivos=estilo.css'
// depois...
var css = document.createElement('style')
css.textContent = localStorage.getItem('estilo.css')
document.head.appendChild(css)
Browser mais limitado
- connections
- cache
- memória
- cpu
- ...
Evite os frameworks de sempre
- jQuery
- jQuery UI, jQuery mobile, YUI etc
- Widgets: Facebook, Twitter etc
display: none
nunca
Fast Buttons
$('a').tap(function(event){
location.href = this.href;
event.preventDefault();
});
CSS3
- transform 2D e 3D
- transition
- animation
@keyframes gira {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg) }
}
h1 { animation: gira 4s linear infinite; }
Truque sujo: Aceleração de hardware
transform: translateZ(0);
Resoluções incríveis
Media queries pra salvar o dia
#banner { background: url(foto_normal.png); }
@media (-webkit-min-device-pixel-ratio: 2),
(min-resolution: 192dpi) {
#banner {
background-image: url(foto_retina.png);
background-size: 50%;
}
}
srcset e image-set pro futuro
<img src="foto_normal.jpg"
srcset="foto_retina.jpg 2x, foto_mobile.jpg 400w">
#banner {
background: image-set(
url(foto_normal.jpg) 1x,
url(foto_retina.jpg) 2x
);
}
Gráficos estão bem servidos
Mais integrado com o aparelho do que nunca
URLs mágicas
<!-- envie um email -->
<a href="mailto:contato@caelum.com.br">email</a>
<!-- disque esse número -->
<a href="tel:+551155712751">ligue já</a>
<!-- abra o app de Maps -->
<a href="http://maps.google.com/?q=Caelum">mapa</a>
<!-- instale uma app -->
<a href="https://play.google.com/store/apps/details?id=br.com.caelum.ondeestaobusao.activity">busão sp</a>
Webapps iOS
<!-- webapp 'instalável' -->
<meta name="apple-mobile-web-app-capable" content="yes">
<!-- estilo da barra do topo -->
<meta name="apple-mobile-web-app-status-bar-style"
content="black">
<!-- ícone do atalho -->
<link rel="apple-touch-icon" href="icone.png">
<!-- imagem de startup -->
<link rel="apple-touch-startup-image" href="start.png">
Webapps Windows 8
<!-- imagem pra startup screen -->
<meta name="msapplication-TileImage" content="tile.png">
<!-- cor de fundo -->
<meta name="msapplication-TileColor" content="#ef0303">
<!-- live tile -->
<meta name="msapplication-badge" content="frequency=1440; polling-uri=http://exemple.com/badge.xml">
APIs fantásticas
- geolocation
- orientationchange
- devicemotion
- getUserMedia
- navigator.onLine
- fullscreen API
- telephone, sms
- battery api
- WebGL